
「小さな会社のコーポレートサイトだけど、どうやってリニューアルすればよいか困っている」
「BtoB向けのホームページをリニューアルしたい」
この記事はそのような方向けに書いています。
こんにちは、社長兼マーケター兼ユーチューバーの中釜(@keitanakagama)です。
リスティング広告に携わり12年になりますが、今までの経験した集客の知見から、自社サイトのホームページリニューアルした内容を備忘録として残しています。

小さな会社としていますが、企業規模の大小に関係なく活用できる実践的な内容と思いますので、参考にしてください。
ピンポイントで知りたい方のために目次を記載していますので、見たい項目をクリックすると便利です。
【目次】
- お問い合わせページにヘッダーとフッターを入れない
- ありきたりな表現は使わない
- ジャパネットたかたの「今ならさらに」戦法
- ニュースを追加して更新されている感を演出する
- 人の顔が見えるサイトで親近感を出す
- 記事の「おすすめ」を追加して選びやすくする
- 数字の主張をおさえて商業色を消す
- 「もっと見る」ボタンで情報量を多く見せる
- サービス詳細ページに直接フォームを設置する
- 会社概要に実績や外部メディアを追加する
- 資料請求フォームのページを追加する
- ブログにエンゲージメント数を表示させる
- ブログの公開日、最終更新日をそれぞれ表記する
- ブログのカテゴリを複数選択できるようにする
- ブログ記事下の宣伝をそれぞれ記事に合ったリンクにする
- このページを見る人はどのような人かを想定してコンテンツをつくる
それでは解説していきます。
1. お問い合わせページにヘッダーとフッターを入れない
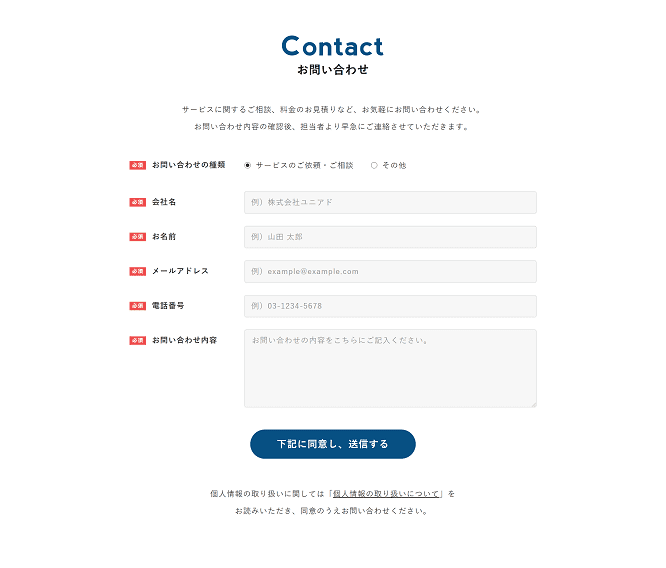
今回のリニューアルで、お問い合わせページにはヘッダーとフッターを入れないようにしました。
▼お問い合わせ

理由
対象ページ
2. ありきたりな表現は使わない
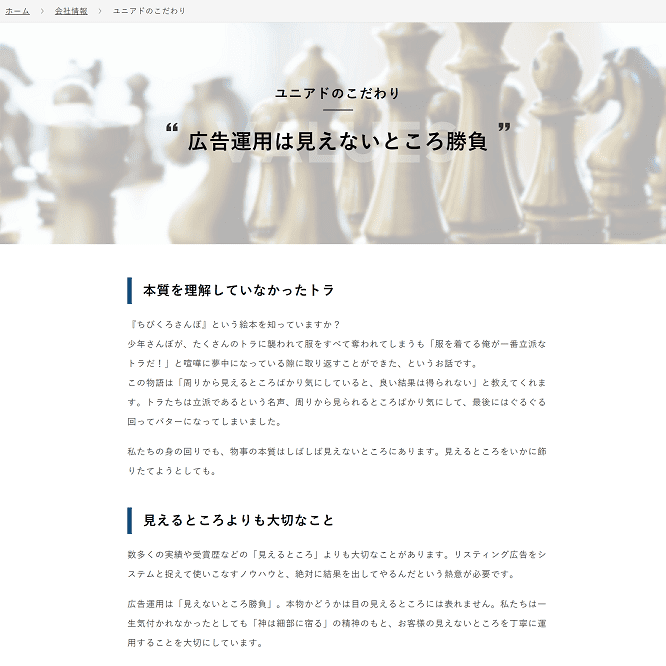
競合他社でよく見かける謳い文句を入れてしまうと「よくあるそのへんの代理店」と思われてしまい、ユーザーは比較するのにパワーを要します。
▼ユニアドのこだわり

理由
対象ページ
- すべてのページ
- ユニアドのこだわり
3. ジャパネットたかたの「今ならさらに」戦法
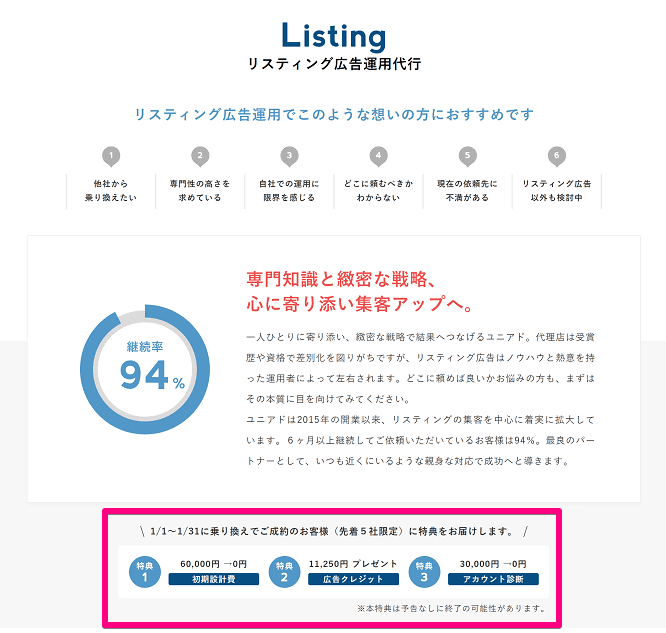
ジャパネットたかたの「今ならさらに」を取り入れ、キャンペーンを3つ打ち出しお得に感じてもらえるようにしました。
▼リスティング広告運用代行

理由
ユニアドが選ばれる理由をつくる。
対象ページ
ジャパネットたかたの「今ならさらに」戦法はやってみたものの効果が出なかったため、2月上旬に終了しました。
4. ニュースを追加して更新されている感を演出する
TOPページにニュースフィードを追加することで、その日付で更新されていることが一目で分かるようにしました。
▼TOP

理由
対象ページ
5. 人の顔が見えるサイトで親近感を出す
ストックフォト(レンポジ)ばかりを使うのではなく、実際のスタッフやオフィスの様子を盛り込みました。
▼TOP

理由
顔を知っているということで安心感につながる。
対象ページ
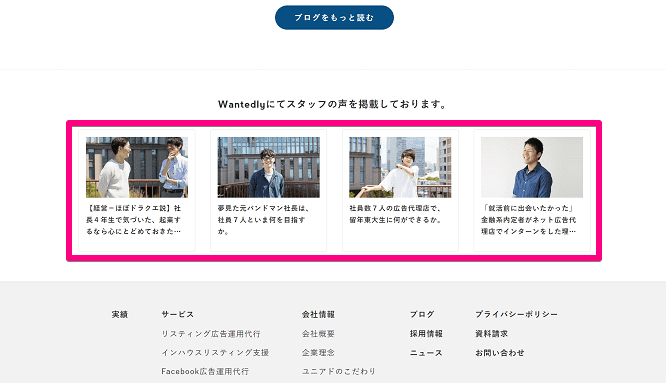
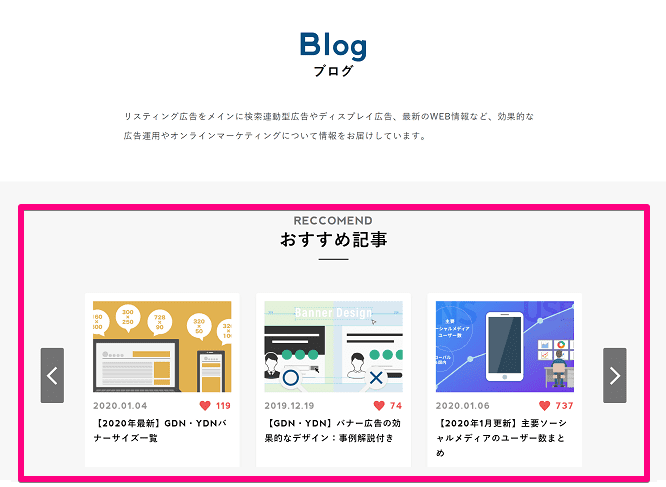
6. 記事の「おすすめ」を追加して選びやすくする
ブログ一覧において「おすすめ」を提示することで選択肢を絞り、閲覧を促すようにしました。
選択肢が多すぎると逆に購買意欲が減るという「ジャムの法則」を参考にし、おすすめ記事を3件表示しています。
▼ブログ一覧

理由
対象ページ
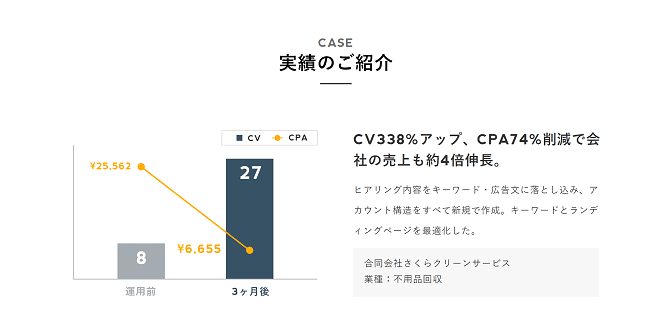
7. 数字の主張をおさえて商業色を消す
実績の数字はさりげなく、控えめに。「商業色」をおさえることを心がけました。
▼リスティング広告運用代行

理由
対象ページ
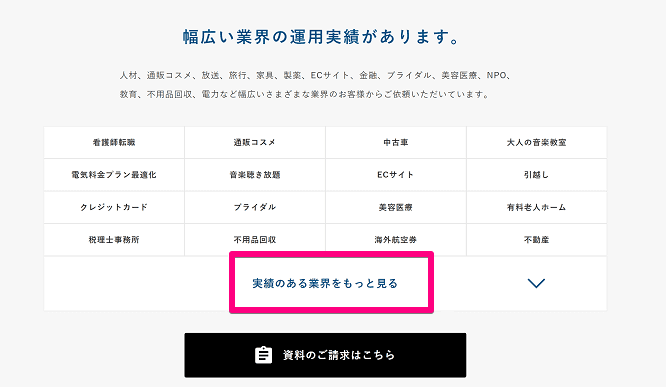
8. 「もっと見る」ボタンで情報量を多く見せる
さらに追加で情報を知りたい人には「もっと見る」ボタンや矢印で展開してもらうようにしました。
隠れた部分があることで情報が多いと感じてもらえるように工夫しました。
▼実績一覧

理由
対象ページ
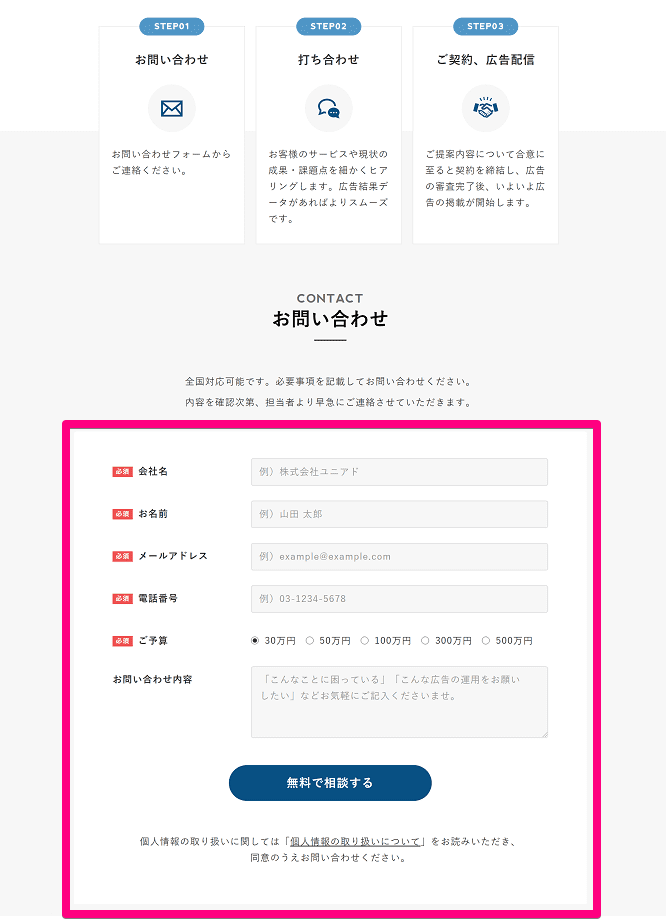
9. サービス詳細ページに直接フォームを設置する
サービス詳細ページの下部にそのまま問い合わせのフォームを埋め込みました。
▼リスティング広告運用代行

理由
そのままフォームを埋め込むことでハードルを下げる。
対象ページ
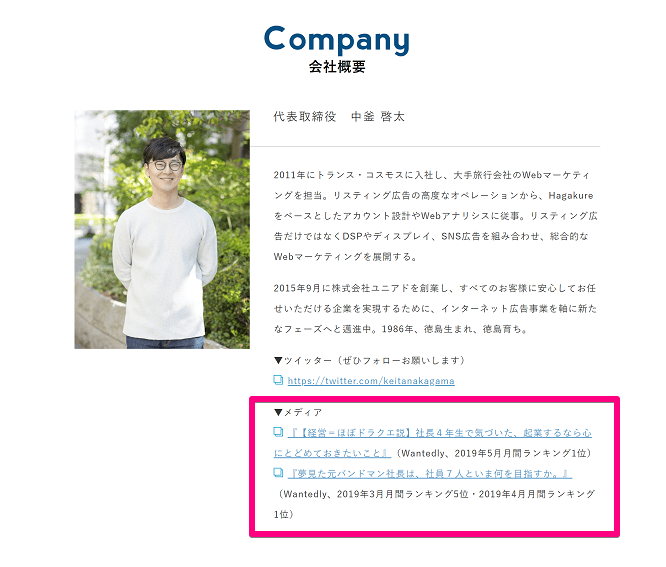
10. 会社概要に実績や外部メディアを追加する
会社概要ページに実績や外部メディアでの取り組みを掲載して権威性を高め、印象を強めるようにしました。
▼会社概要

理由
対象ページ
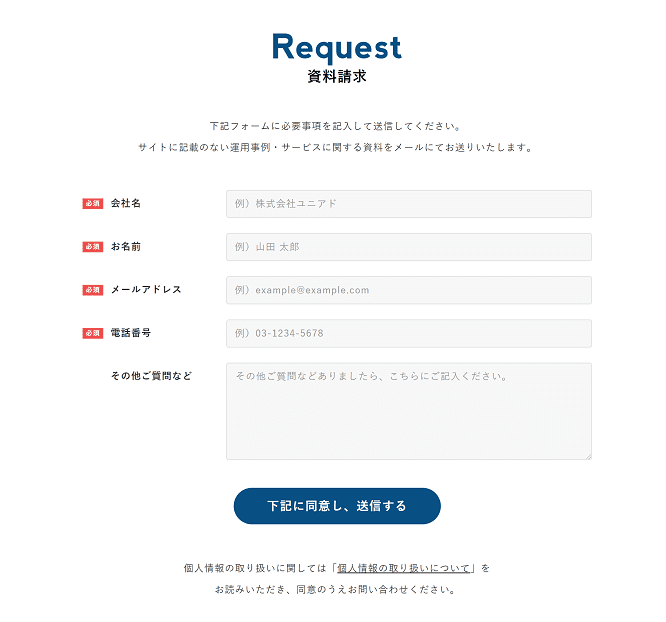
11. 資料請求フォームのページを追加する
お問い合わせフォームと分けることで、まずは資料だけほしいというユーザーの要望に応えました。
▼資料請求

理由
対象ページ
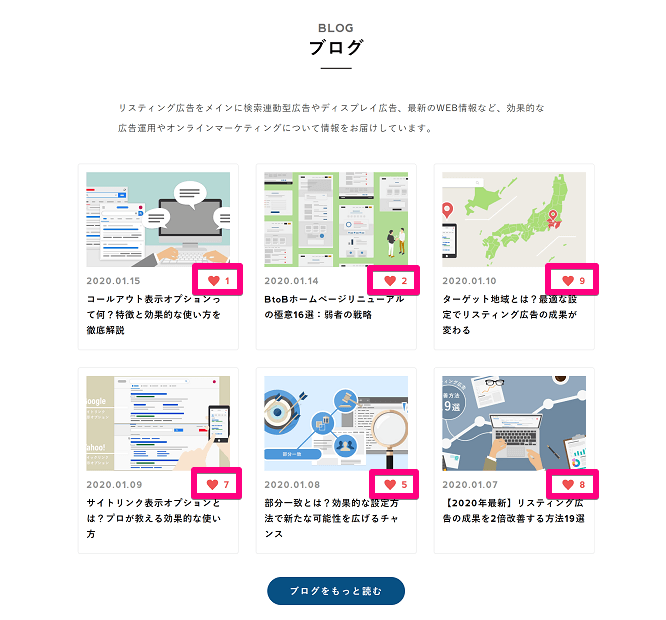
12. ブログにエンゲージメント数を表示させる
エンゲージメント数とは、Facebookのいいね数とTwitterのツイート数の合計値のことです。
▼TOP

理由
ハートの数字が大きいと錯覚資産につながる。
対象ページ
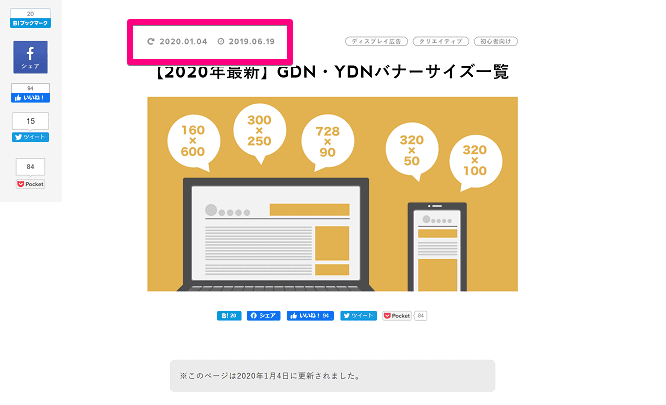
13. ブログの公開日、最終更新日をそれぞれ表記する
ブログは公開日だけでなく、最終更新日も表記するようにしました。
▼ブログ詳細

理由
対象ページ
- ブログ詳細
14. ブログのカテゴリを複数選択できるようにする
カテゴリ自体の数を増やし、1記事に3カテゴリまで設定できるようにしました。
▼ブログカテゴリ

理由
カテゴリを重複させることによって、記事数を多く見せる。
対象ページ
- ブログ詳細
15. ブログ記事下の宣伝をそれぞれ記事に合ったリンクにする
ブログの最下部に自社サービスの固定の宣伝リンクをブログの内容に合ったものにするように変更しました。
▼ブログ詳細

理由
対象ページ
- ブログ詳細
ブログからいきなり問い合わせの導線より、同業の方が見てくれていると仮定して現在は採用情報にリンクさせるようにしています。
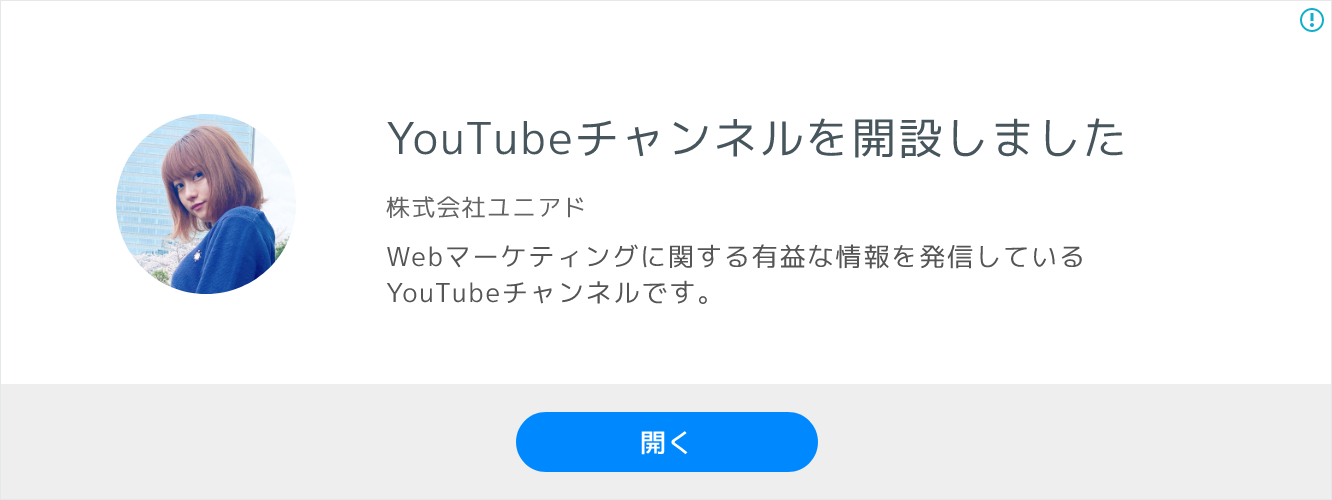
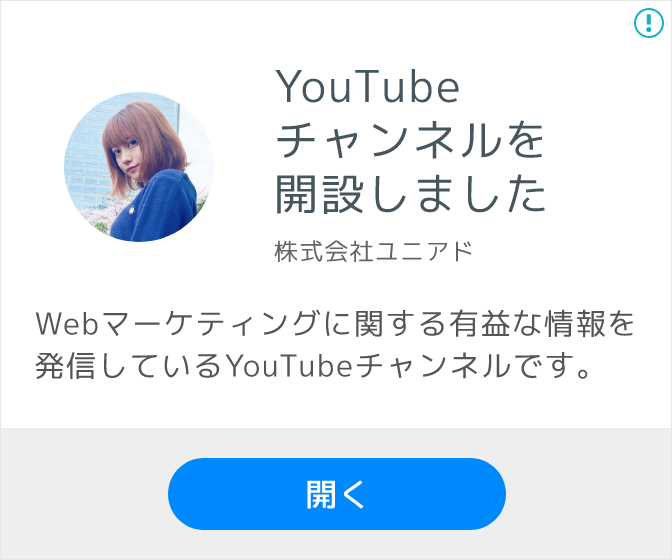
→現在はYouTubeチャンネルの宣伝で使用しています。Googleタグマネージャーでイベントのテストしながら進めています。
16. このページを見る人はどのような人かを想定してコンテンツをつくる
各ページごとにターゲットユーザーを想定してコンテンツを作りました。
▼リスティング広告運用代行

このページに来訪するユーザーは「どの代理店にするか」を選ぶ段階。
→ユニアドの技術力の高さを強調する。
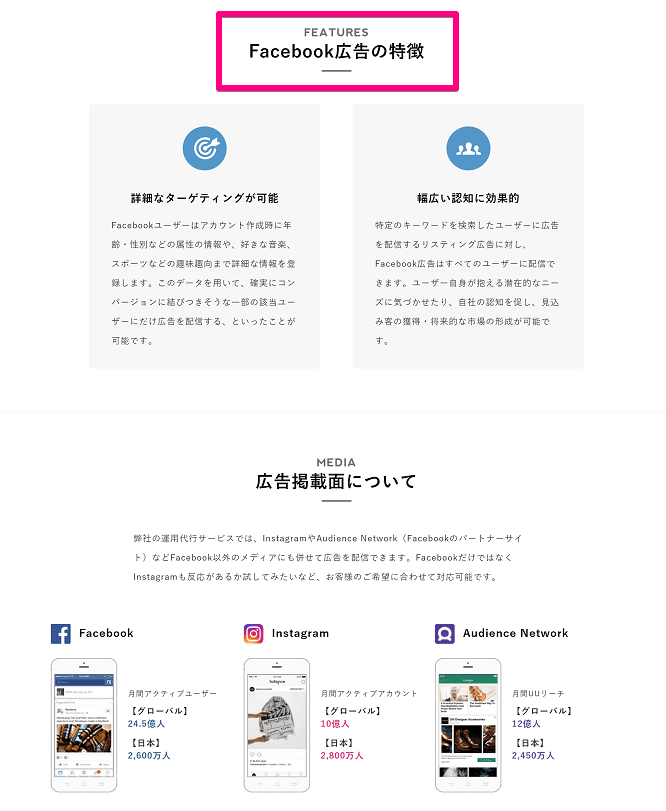
▼Facebook広告運用代行

このページに来訪するユーザーは代理店の選別以前に「Facebook広告を出すか出さないか」を選ぶ段階。
→ユニアドがどうするかよりも「Facebook広告とは何か」を書く。
理由
対象ページ
まとめ
本記事で解説した「ホームぺージリニューアルで弊社が工夫したポイント」は以下のとおりです。
【まとめ】
- お問い合わせページにヘッダーとフッターを入れない
- ありきたりな表現は使わない
- ジャパネットたかたの「今ならさらに」戦法
- ニュースを追加して更新されている感を演出する
- 人の顔が見えるサイトで親近感を出す
- 記事の「おすすめ」を追加して選びやすくする
- 数字の主張をおさえて商業色を消す
- 「もっと見る」ボタンで情報量を多く見せる
- サービス詳細ページに直接フォームを設置する
- 会社概要に実績や外部メディアを追加する
- 資料請求フォームのページを追加する
- ブログにエンゲージメント数を表示させる
- ブログの公開日、最終更新日をそれぞれ表記する
- ブログのカテゴリを複数選択できるようにする
- ブログ記事下の宣伝をそれぞれ記事に合ったリンクにする
- このページを見る人はどのような人かを想定してコンテンツをつくる
今回弊社が実際にリニューアルをして分かったことをまとめます。
- ホームページリニューアルの重要なポイント
-
- ユーザー目線に立つ
- 機能的な部分(問い合わせフォーム・ブログ更新日など)を改善する
- 表現的な部分(商業色・ありきたりな文言など)を改善する
今回のリニューアルにより長期的にどのような変化が得られるか、内容を更新していく予定です。
というわけで今回は以上になります。